その1.作業用ファイルの用意
※作業の前に、スキャナで読み込むなり、SAIで直描きするなりして作った下書きのデータを用意しておいてください。
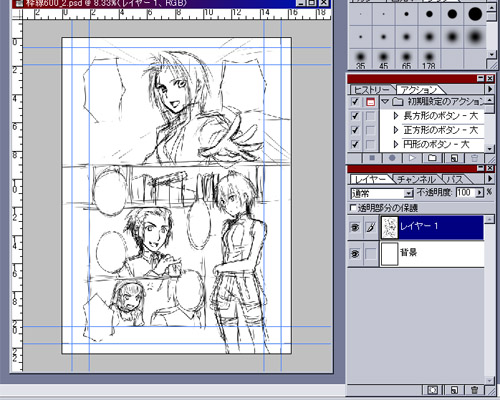
まずは枠線を引くためPhotoShopで作業開始。
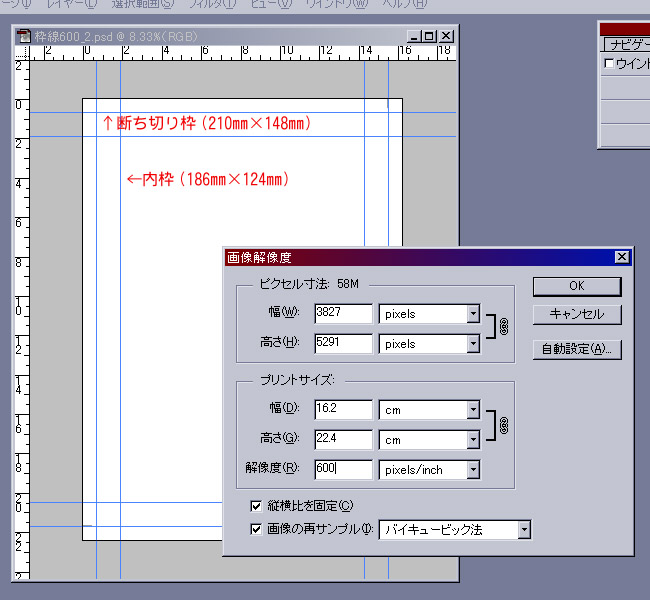
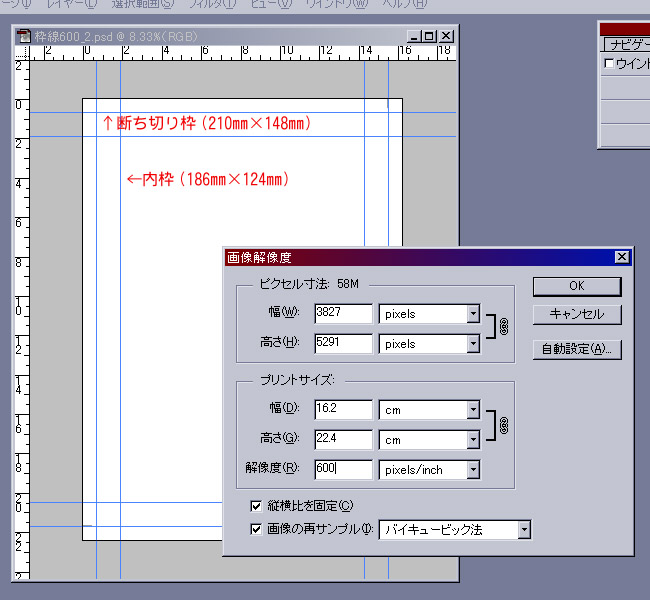
印刷時のトラブルを避けるため、原稿データは原寸サイズで作ります。
仕上げがA5サイズならA5サイズ、B5サイズならB5サイズのpsdファイルを600dpiで作成してください。
※断ち切り用に上下左右にそれぞれ7mm〜1cm程度の余裕を持たせるのを忘れずに。
これはA5サイズ(縦210mm×横148mm)に仕上げる原稿なので、断ち切り7mmを含めて224mm×162mmのファイルを作りました。
カラーモードはSAIでも使えるようにRGBカラーです。

分かりやすいよう、内枠・外枠にあたる部分にガイドを引きました。
※いつも使う原稿サイズのファイルをあらかじめ作って保存しておくと便利です
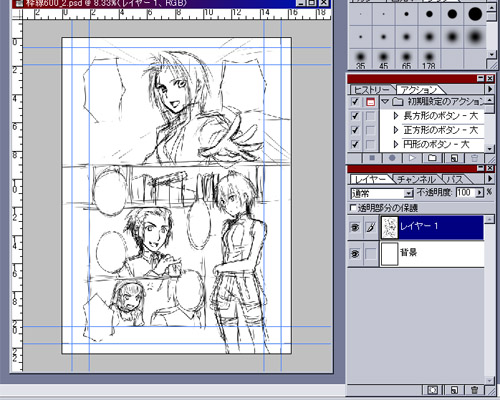
下書きをそのファイルに貼り付けます。
下書きのサイズと仕上がりサイズが違う場合は、枠にちゃんと絵が収まるよう拡大・縮小して貼り付けてください。
ちなみにこの下書きはSAIを使ってA5・300dpiで描いたものです。600dpiに拡大して貼り付けました。

画像ではレイヤー1ですが、分かりやすいように「下書き」というレイヤー名に変更します。
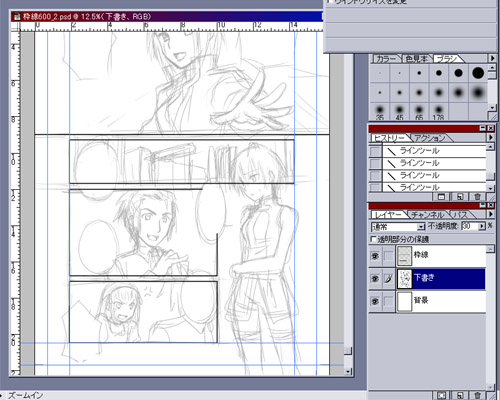
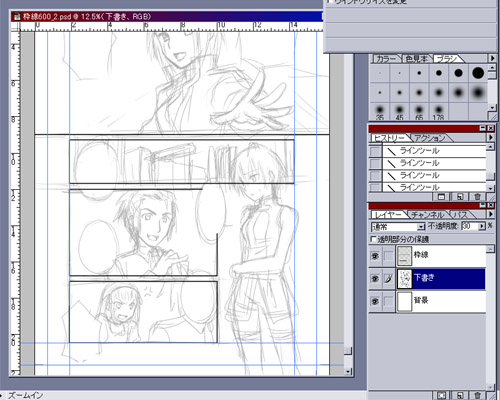
見やすいように下書きレイヤーの透明度を30%に下げます。
新しく「枠線」というレイヤーを作り、アンチエイリアスOFFにしたラインツールで枠線を引いていきます。
キャラに枠線が被っていますが後で消すので気にしません。
※ちなみに、私は割と黒が多い絵柄なので線が負けないようやや太目の12pxで引いています。

下書きレイヤーの透明度を100%に戻し、真っ白に塗りつぶしてある背景と下書きレイヤーを統合。(メモリ削減のため)
※私は必要ないのでやっていませんが、「内枠・外枠が見えていないとペン入れしにくい」という方は、下書きの上に好きな色で内枠・外枠を書いておきましょう。
最後にpsd形式でファイルを保存し、PhotoShopを一旦終了します。
次へ→
トップに戻る